Hola a todos!!
Les comparto una guía rápida para integrar Truepush en nuestro sitio web (Esto para armar nuestra propia lista Push, como se menciona en la especialización en Notificaciones Push)
NOTA: El proceso se realiza de la misma forma como se lo hace al agregar una etiqueta de Analytics en Tag Manager. Si tienen un sitio hecho con Wordpress o basado en HTML el proceso es el mismo.
##### GOOGLE TAG MANAGER #####
1) Asumiendo que tenemos nuestra cuenta de Tag Manager lista y el Plugin Metronet en Wordpress listo con el código de Tag Manager, lo que queda por hacer es pegar los script que te da el Tag Manager en el código de las páginas HTML. (Tal como se muestra en la especialización Push).
Una vez hecho eso, no se necesita hacer nada más ni en Wordpress ni en las páginas hechas con HTML.


##### TRUE PUSH #####
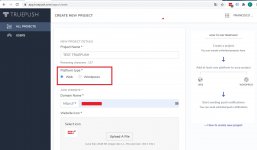
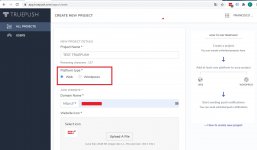
2) Asumiendo que tenemos creada nuestra cuenta en TruePush. Creamos un nuevo proyecto y seleccionas WEB como Platform Type. Luego completamos el resto de información que nos pide.
Podemos crear una Notificación de bienvenida (Welcome Notification) después.
NOTA: En "Opt-in Style" los estilos Default y Browser Default me dieron problemas (El navegador las bloqueaba). Con el resto no tuve inconveniente.

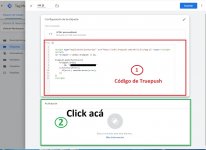
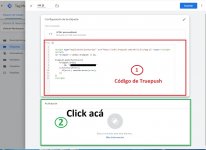
3) Luego, en la pestaña de Code Integration, descargamos el archivo sw.js y lo subimos a la carpeta raíz de nuestro sitio web. (Encerrado en el rectángulo Rojo).

El código encerrado en el rectángulo verde o copiamos y lo utilizaremos más adelante en Tag Manager.
##### TAG MANAGER #####
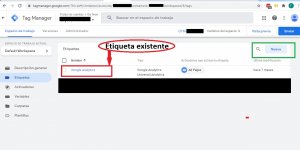
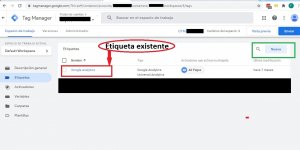
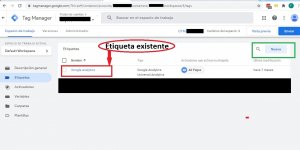
4. Luego ingresamos al Tag Manger para añadir una Nueva etiqueta(Rectángulo verde). En la imagen se muestra la etiqueta existente de Analytics.

5. Colocamos un nombre (En mi caso sw.js) y luego click en Configuración de la etiqueta.
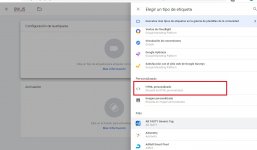
En tipo de etiqueta seleccionamos "HTML personalizado"

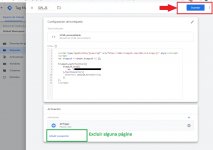
6. En la ventana que aparece pegamos el código que copiamos de TruePush
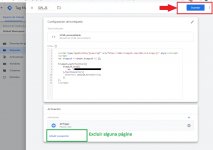
Luego hacemos click en Activación y seleccionamos All Pages.

7. Hacemos click en Guardar.

En la sección añadir excepción podemos excluir alguna página donde no nos gustaría que aparezca. (En mi caso excluí una página de ventas)
8. En la siguiente ventana, hacemos click en Enviar.

9. En la nueva ventana que aparece colocamos un nombre de la versión y publicamos.

Con eso deberíamos tener todo listo. Espero les sirva.
FUENTE: https://www.truepush.com/blog/truepush-integration-using-google-tag-manager/
Saludos y buena semana!
Les comparto una guía rápida para integrar Truepush en nuestro sitio web (Esto para armar nuestra propia lista Push, como se menciona en la especialización en Notificaciones Push)
NOTA: El proceso se realiza de la misma forma como se lo hace al agregar una etiqueta de Analytics en Tag Manager. Si tienen un sitio hecho con Wordpress o basado en HTML el proceso es el mismo.
##### GOOGLE TAG MANAGER #####
1) Asumiendo que tenemos nuestra cuenta de Tag Manager lista y el Plugin Metronet en Wordpress listo con el código de Tag Manager, lo que queda por hacer es pegar los script que te da el Tag Manager en el código de las páginas HTML. (Tal como se muestra en la especialización Push).
Una vez hecho eso, no se necesita hacer nada más ni en Wordpress ni en las páginas hechas con HTML.
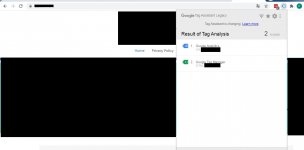
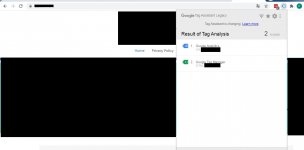
- Adjunto una imagen donde se muestra la Home de mi sitio hecho en Wordpress, donde se puede ver las etiquetas de Tag Manager y Analytics funcionando con normalidad.

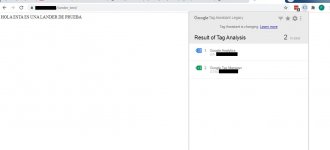
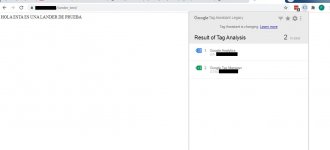
- Luego adjunto una imagen de una página de prueba hecha con HTML, donde se muestra lo mismo (Etiquetas de Tag Manager y Analytics funcionales).

##### TRUE PUSH #####
2) Asumiendo que tenemos creada nuestra cuenta en TruePush. Creamos un nuevo proyecto y seleccionas WEB como Platform Type. Luego completamos el resto de información que nos pide.
Podemos crear una Notificación de bienvenida (Welcome Notification) después.
NOTA: En "Opt-in Style" los estilos Default y Browser Default me dieron problemas (El navegador las bloqueaba). Con el resto no tuve inconveniente.

3) Luego, en la pestaña de Code Integration, descargamos el archivo sw.js y lo subimos a la carpeta raíz de nuestro sitio web. (Encerrado en el rectángulo Rojo).

El código encerrado en el rectángulo verde o copiamos y lo utilizaremos más adelante en Tag Manager.
##### TAG MANAGER #####
4. Luego ingresamos al Tag Manger para añadir una Nueva etiqueta(Rectángulo verde). En la imagen se muestra la etiqueta existente de Analytics.

5. Colocamos un nombre (En mi caso sw.js) y luego click en Configuración de la etiqueta.
En tipo de etiqueta seleccionamos "HTML personalizado"

6. En la ventana que aparece pegamos el código que copiamos de TruePush
Luego hacemos click en Activación y seleccionamos All Pages.

7. Hacemos click en Guardar.

En la sección añadir excepción podemos excluir alguna página donde no nos gustaría que aparezca. (En mi caso excluí una página de ventas)
8. En la siguiente ventana, hacemos click en Enviar.

9. En la nueva ventana que aparece colocamos un nombre de la versión y publicamos.

Con eso deberíamos tener todo listo. Espero les sirva.
FUENTE: https://www.truepush.com/blog/truepush-integration-using-google-tag-manager/
Saludos y buena semana!
Adjuntos
Última edición: