Estás utilizando un navegador obsoleto. Este u otros sitios web pueden no ser mostrados correctamente.
Debes actualizarlo o utilizar un navegador alternativo.
Debes actualizarlo o utilizar un navegador alternativo.
Experto Mostrar Valores Dinámicos en mi Landing Page
- Iniciador del tema mono-01
- Fecha de inicio
Fabian
Nuevo Miembro
Hola amigo, los tokens siempre se agregan al final a tu URL de destino (la url que pones en tu campaña publicitaria) debería ser algo similar a google url builder o prosper202.
Busca como poner el código que te da en tu url.
Paso y les comparto una página muy útil que encontré hace poco, tiene todos los tokens de casi todas las fuentes de tráfico existentes. Puedes buscar tu red de tráfico y sacar los tokens, es gratis: https://trackingtokens.com/
Busca como poner el código que te da en tu url.
Paso y les comparto una página muy útil que encontré hace poco, tiene todos los tokens de casi todas las fuentes de tráfico existentes. Puedes buscar tu red de tráfico y sacar los tokens, es gratis: https://trackingtokens.com/
Gracias @Fabian , creo que @mono-01 en realidad quiere que esos tokens aparezcan en su landing page.
El procedimiento cambiaría un poco según el tracker que usen. Lo importante aquí es que ese parámetro que quieras usar esté presente en la URL de la landing.
Por ejemplo, si quiero que en mi página se muestre dinámicamente la marca del dispositivo del que se conecta mi usuario (Samsung, Apple, etc) ese valor debería estar en la URL a la hora de configurar la landing en el tracker.
Veamos para el caso de Bemob que consultas:

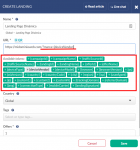
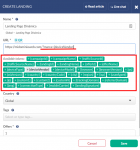
Cuando ingreso la landing al tracker agrego al final un valor que quiero usar en mi landing page, en este caso la llamo marca. En el recuadro rojo veo los tokens disponibles en Bemob. En el caso de la marca (brand), Bemob le llama {deviceVendor} por lo tanto agrego al final de mi url marca={deviceVendor}
Guardo los cambios. Con este paso me aseguro que cada vez que un visitante llegue a mi landing a través del tracker, Bemob me pasará la marca del dispositivo desde el que accede.
Ahora necesito usar ese valor en mi landing page, para ello voy a necesitar agregar algo de código.
USANDO LOS VALORES DE LA URL EN TU LANDING PAGE
En el código de tu landing deberías agregar lo siguiente luego de la etiqueta <head>:
Luego, específicamente en el lugar que quieras insertar ese valor pon el siguiente código:
Nota que deberías cambiar la palabra marca en el código anterior, por el nombre que hayas definido para tu variable dinámica.
Por ejemplo, si implemento el siguiente código uniendo lo explicado arriba en un archivo que llamaré landing.html que es el siguiente:
Esto es lo que veré al cargar la página, usando el link que me genera el tracker (no accediendo directamente a la landing):

Espero que se entienda y te sea útil. Cualquier cosa me dejas saber.
Saludos!
El procedimiento cambiaría un poco según el tracker que usen. Lo importante aquí es que ese parámetro que quieras usar esté presente en la URL de la landing.
Por ejemplo, si quiero que en mi página se muestre dinámicamente la marca del dispositivo del que se conecta mi usuario (Samsung, Apple, etc) ese valor debería estar en la URL a la hora de configurar la landing en el tracker.
Veamos para el caso de Bemob que consultas:

Cuando ingreso la landing al tracker agrego al final un valor que quiero usar en mi landing page, en este caso la llamo marca. En el recuadro rojo veo los tokens disponibles en Bemob. En el caso de la marca (brand), Bemob le llama {deviceVendor} por lo tanto agrego al final de mi url marca={deviceVendor}
Guardo los cambios. Con este paso me aseguro que cada vez que un visitante llegue a mi landing a través del tracker, Bemob me pasará la marca del dispositivo desde el que accede.
Ahora necesito usar ese valor en mi landing page, para ello voy a necesitar agregar algo de código.
USANDO LOS VALORES DE LA URL EN TU LANDING PAGE
En el código de tu landing deberías agregar lo siguiente luego de la etiqueta <head>:
JavaScript:
<script>
function getURLParameter(name) {
return decodeURI(
(RegExp(name + '=' + '(.+?)(&|$)').exec(location.search)||[,null])[1] || ''
);
}
</script>Luego, específicamente en el lugar que quieras insertar ese valor pon el siguiente código:
JavaScript:
<script>document.write(getURLParameter('marca'))</script>Nota que deberías cambiar la palabra marca en el código anterior, por el nombre que hayas definido para tu variable dinámica.
Por ejemplo, si implemento el siguiente código uniendo lo explicado arriba en un archivo que llamaré landing.html que es el siguiente:
HTML:
<html>
<head>
<script>
function getURLParameter(name) {
return decodeURI(
(RegExp(name + '=' + '(.+?)(&|$)').exec(location.search)||[,null])[1] || ''
);
}
</script>
</head>
<body>
<p>Mi dispositivo es un <script>document.write(getURLParameter('marca'))</script></p>
</body>
</html>Esto es lo que veré al cargar la página, usando el link que me genera el tracker (no accediendo directamente a la landing):

Espero que se entienda y te sea útil. Cualquier cosa me dejas saber.
Saludos!
No, es simplemente código Javascript. Sirve para cualquier tracker.
